1.Creare proiect in Visual Studio
- File | New Project. In partea stinga a ferestrei New project in sectiunea Installed Templates aleg initial Visual C#, apoi Silverlight for Windows Phone. Urmeaza Windows Phone Application. Introduc in cimpul Name numele aplicatiei, HelloWorlApp, deasemenea in cimpul Location indicam locul pe disc unde se va afla aplicatia. Se deschide fereastra de dialog care propune versiunea minimala a platformei Windows Phone. Pentru ca cream aplicatie pentru Windows Phone 7.5, alegem Windows Phone OS 7.1 si tastam OK.
2.Conceptii principale in crearea aplicatiilor Windows Phone
Navigarea in pagini
- Fiecare telefon are in dotare butorul Back, care permite navigarea in pagini independent de carei aplicatii ii corespunde pagina concreta.
- Element central al fiecarei aplicatii Windows Phone este frame-ul, care este un obiect al clasei PhoneApplicationFrame. In acest frame se incarca paginile aplicatiei, mostenite de la clasa PhoneApplicationPage. In aplicatie poate fi doar un singur frame. Pagini pot fi mai multe. Navigarea in pagini se face cu ajutorul clasei NavigationService.In afara de apelarea clasei NavigationService, navigarea se poate face si cu ajutorul obiectelor de tip HyperlinkButton
3.Elementul de control HyperlinkButton
- Vom analiza crearea paginilor pe un exemplu real:
- Deschidem Visual Studio si cream o noua aplicatie cu ajutorul sablonului Windows Phone Application, o denumim NavigationApp
- Vom crea aplicatia - lista telegoanelor pe platforma Windows Phone 7.5, si va trebuie sa introducem informatia despre firmele producatoare(Nokia, HTC si Samsung). Pentru fiecare producator cream cite o pagina. Pentru asta in fereastra Solution Explorer click-dreapta pe numele proiectului si alegem Add | New Item...Se deschide o fereastra care ne propune tipul de elemt care vrem sa-l adaugam la proiect. Putem adauga doar doua tipuri de pagini: Windows Phone Portrait Page si Windows Phone Landscape Page, care se deosebesc doar prin orientare. In procesul de redactare paginilor intotdeauna li se poate de schimbat orientarea, deasemenea se poate de organizat lucrul in ambele regime
- In cazul nostru alegem Windows Phone Portrait Page si in cimpul Name introducem Nokia.xaml. tastam OK. va fi creata o noua pagina. Schimbam denumirea paginii in nokia, pentru a sti in fiecare moment pe ce pagina lucram.
<TextBlock x:Name="PageTitle" Text="nokia" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
Acest lucru se poate face si in felul urmator: click-dreapta pe denumirea paginii in redactorul grafic si modificam valoarea proprietatii Text din fereastra Properties. Daca vreo fereastra nu se afiseaza : in meniu View | Other Windows, apoi Properties Windows, Solution Explorer sau Toolbox.
- Vom crea inca doua pagini cu numele HTC si Samsung, deasemenea vom redenumi headerul acesto pagini corespunzator.
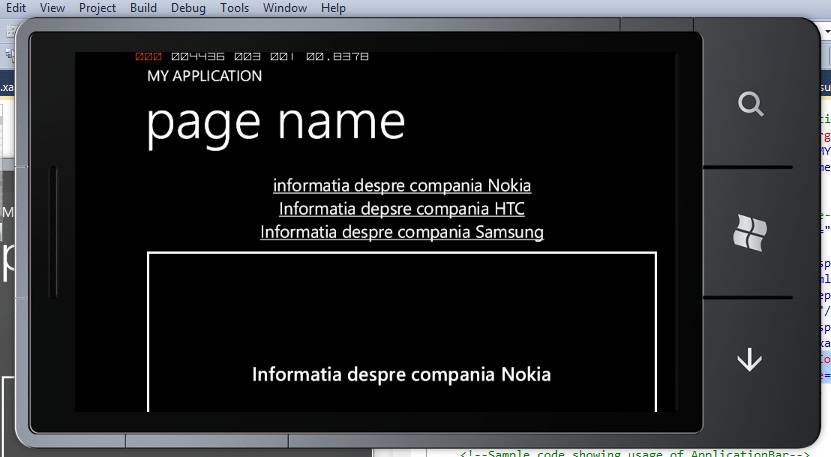
- Acum vom crea pe prima pagina MainPage.xaml referinte la fiecrea din paginile create anterior. Pentru asta in managerul de plasare Grid cu numele ContentPanel adaugam citeva elemente de control HyperLinkButton, plasate unul dupa altul pe vertical in managerul de plasare STackPanel.
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<HyperlinkButton Content="informatia despre compania Nokia"
NavigateUri="/Nokia.xaml"/>
<HyperlinkButton Content ="Informatia depsre compania HTC"
NavigateUri="/HTC.xaml"/>
<HyperlinkButton Content="Informatia despre compania Samsung"
NavigateUri="/Samsung.xzml"/>
</StackPanel>
</Grid>
Proprietatea NavigateUri al elementului de control HyperlinkButton contine adresa paginii, la care va fi facuta trecerea la tastarea de catre utilizator pe hyperlink.
4.Navigarea intre pagini prin intermediul C#
- In afara de elementul de control HyperlinkButton putem de asemenea trece la alta pagina cu ajutorul codului in C#. Adauga pe pagina MainPage.xaml in StackPanel dupa lincuri butonul cu textul "Informatia despre compania Nokia"
<Button x:Name="btnNokia" Content="Informatia despre compania Nokia"
Click="btnNokia_Click" />
Acest buton va avea numele btnNokia.
Trecem la administratorul de evenimente, la tastarea butonului si adaugam in el cod pentru trecerea la pagina Nokia
private void btnNokia_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/nokia.xaml", UriKind.Relative));
}
In acest caz am folosit metoda Navigate obiect al clasei NavigationService, transmitindu-i un nou obiect al clasei Uri (Uniform resource Identifier). La crearea obiectului Uri noi am indicat, ca adresa transmisa este relatiava UriKind.Relative
- NavigationService ofera multe posibilitati pentru navigarea intre pagini
| Metoda | Descriere |
| Navigate | Trecere la pagina data de indentificatorul universal (URI) |
| GoBack | Trecere la ultima inregistrare al catalogului de treceri inapoi in limitele aplicatiei curente, Daca trceri inapoi nu sunt se genereaza exceptie |
| GoForward | Trecere la ultima inregistrare al jurnaului de treceri inainte in limita aplicatiei curente, Daca nu sunt se genereaza exceptie |
| Refresh | Restart al paginii curente |
| StopLoading | Oprire trecere |
| RemoveBackEntry | stergere a ultimei inregistrari di jurnalul treerilor inapoi |
- La fel NavigationService ofera si proprietatti
| Proprietate | Descriere |
| CanGoBack | returneaza valoarea, care arata daca exista vre-un element in jurnalul trecerilor inapoi |
| CanGoForward | Returneaza valoarea , care arata daca exista macar un element in jurnalul trecerilor inainte |
| BackStack | returneaza toate elementele jurnaului trecerilor inapoi |
| CurrentSource | Returneaza identificatorul universal al resurselor (URI) |
| Source | Returneaza sau da identificatorul universal al resurselor (URI) paginii curente sau paginii la care trebuie de trecut |
5.Butonul de pe telefon Back
- Butonul Back exista la fiecare telefon si, pentru ca sa lucreze nu este nevoie de nici o actiune din partea programatorului. Dar, uneori este necesar de redeterminat ce se intimpla dupa tastarea butonului Back. De exemplu, in lucrul cu IE tastarea butonului Back este prelucrata de Browser si reintoarce utilizatorul la pagina precedenta in browser. La jocuri cel mai des Back opreste jocul si apleaza afisarea meniului cu un set de optiuni. Redeterminarea butonului Back este folositaore, dar nu trebuie sa duca utiliztorul in eroare cu o functionalitate neprevazuta. De exemplu, afisam pe pagina un mesaj, utilizatorul din inertie poate tasta Back, pentru ca mesajul sa dispara. In acest caz trebuie de determinat functionalitatea ca sa nu se inchida tota aplicatia, dar sa se inchida doar mesajul respectiv.
-Sunt citeva reguli pentru prelucrarea butonului Back:
- trebuie sa efectueze intoarcerea cu un pas inapoi
- daca este tastat de doua ori la rind , sa se inchida aplicatia
- folosirea pentru a pune pauza, dar daca utilizatorul doreste sa treaca la pasul anterior, trebuie de permis sa faca acest pas.
- Redeterminarea functionalitatii butonului Back pe pagina Nokia.xaml. Pentru asta deschidem codul xaml al paginii necsare, ne inscriem la evenimentul BackKeyPress al elementului de control PhoneApplicationPage.
BackKeyPress="PhoneApplicationPage_BackKeyPress"
Adaugam cod C# pentru prelucarearea evenimentului. In acest caz la tastarea butonului Back, vom vedea mesajul care ne intreaba daca intradevar dorim sa parasim aplicatia. Daca utilizatorul va tasta Cancel , trecerea va fi anulata.
private void PhoneApplicationPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
if (MessageBox.Show("Doriti sa parasiti pagina?",
"Inapoi",
MessageBoxButton.OKCancel) == MessageBoxResult.Cancel)
{
e.Cancel = true;
}
}
6.Butoanele de pe telefon Start si Search
- Redeterminarea functionalitatilor acestor butoane nu este posibila.
7.Transmiterea de parametri intre pagini
- Des este nevoie de transmis parametri dintr-o pagina in alta. Prima metoda pentru a face acest lucru este folosirea sintaxei de transmitere al parametrilor in rindul interogarii. Aceasta sintaxa este asemanatoare transmiterii parametrilor paginilor WEB prin interogarea GET. In exemplul nostru pe pagina MainPage.xaml la tastarea butonului se face trecerea la pagina Nokia.xaml.
NavigationService.Navigate(new Uri("/nokia.xaml", UriKind.RelativeOrAbsolute));
Vom adauga doi parametri: seria telefonului si modelul. Parametrul seria se va numi series si va avea valoarea lumia, parametrul model va avea valoarea 900.
NavigationService.Navigate(new Uri("/nokia.xaml?series=lumia&model=900", UriKind.RelativeOrAbsolute));
Numele paginii este separat de parametri prin semnul intrebarii, apoi urmeaza perechile "cheie=valoare", separate prin simbolul &.
- Pentru a citi parametrii transmisi, pe pagina Nokia.xaml redeterminam metoda OnnavigatedTo. In aceasta metoda putem intercepta evenimetul trecerii la pagina
namespace NavigationApp
{
public partial class Nokia : PhoneApplicationPage
{
public Nokia()
{
InitializeComponent();
}
private void PhoneApplicationPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
if (MessageBox.Show("Doriti sa parasiti pagina?",
"Inapoi",
MessageBoxButton.OKCancel) == MessageBoxResult.Cancel)
{
e.Cancel = true;
}
}
protected override void OnNavigatedTo(
System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
}
}
}
Acum in metoda OnNavigatedTo trebuie de primit parametrii di rindul interogarii. Acest lucru se poate efectua cu functia TryGetValue proprietatea QueryString al clasei NavigationContext:
string series;
NavigationContext.QueryString.TryGetValue("series", out series);
Valoarea parametrului transmis se pastreaza in variabila series. Daca parametrul nu este gasit, functia TryGetValue va return false (valoarea returnata a acestei functii nu se foloseste in nici un fel). In afara de aceasta , sirul series va fi NULL. Vom obtine parametrii transmisi si vom afisa la ecran mesajul corespunzator. Mesajul va fi afisat doar daca ambii parametri vor fi transmisi.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace NavigationApp
{
public partial class Nokia : PhoneApplicationPage
{
public Nokia()
{
InitializeComponent();
}
private void PhoneApplicationPage_BackKeyPress(object sender, System.ComponentModel.CancelEventArgs e)
{
if (MessageBox.Show("Doriti sa parasiti pagina?",
"Inapoi",
MessageBoxButton.OKCancel) == MessageBoxResult.Cancel)
{
e.Cancel = true;
}
}
protected override void OnNavigatedTo(
System.Windows.Navigation.NavigationEventArgs e)
{
base.OnNavigatedTo(e);
string series;
string model;
NavigationContext.QueryString.TryGetValue("series", out series);
NavigationContext.QueryString.TryGetValue("model", out model);
if (!String.IsNullOrEmpty(series) && !String.IsNullOrEmpty(model))
{
MessageBox.Show(String.Format("{0} {1}", series, model));
}
}
}
}
-Alta metoda de transmitere al parametrilor este folosirea obiectelor statice sau pastrarea parametrilor in dictionarul de stare al aplicatiei.
8.Orientarea ecranului
- Posibilitatea schimbarii orientatiei ecranului este una din functiile de baza al SO. Programatorul singur poate decide in ce pozitie al ecanului va lucra aplicatia. Orientatia ecranului, cind inaltimea este mai mare decit latimea se numeste Portrait. In aceasta orientatie lucreaza lucreaza pagina de start al telefonului si se porneste emlatorul. orientatia ecranului cind latimea este mai mare ca inaltimea se numeste Landscape. In asa orientatie lucreaza majoritatea jocurilor.
- Pentru a schimba orientatia ecranului utilizatorul trebuie sa schimbe pozitia telefonului, in emulator acest lucru se face prin intermediul unui butin special. Aplicatiile Windows Phone de obicei se pornesc in orientatia Portrait, jocurile in Landscape. In afara de aceasta tlefonul poate fi rotit in diferite moduri, deaceia in dependenta de cum este rotit, exista cite doua tipuri de orientatie pentru Portrait si doua pentru Landscape.
- In codul XAML fiecarei pagini al elementului PhoneApplicationPage exista doua proprietati: SupportedOrientations = "Portrait" si Orientation = "Portrait". Prima proprietatea determina orientatia sustinuta, iar a doua - orientatia by default.
- Proprietatea SupportedOrientations poate avea una din valorile:
- Portrait (by default)
- Landscape
- PortraitOrLanscape.
Corespunzator fereastra poate sustine doar orientatie Portrait, sau Lanscape sau ambele. Schimbul orientatiei in procesul de lucru al aplicatiei se produce automat la rotirea telefonului.
- Alta proprietatea, Orientation, determina in care orientatie a fost pagina pornita. Daca dorim ca pagina sa se porneasca in Lanscape, trebuie de ales valoarea necesara al proprietatii SupportedOrientations.
- Proprietatea Orientation poate avea urmatoarele valori:
- Landscape
- LandscapeLeft
- LandscapeRight
- Portrait
- PortraitDown
- PortraitUp
Din aceasta lista se observa ca se poate de setat nu doar orientatie Portrait sau Landscape, dar si in care parte va fi rotit telefonul.
- Sa adaugam sustinerea orientatiei Landscape aplicatiei noastre: Deschidem codul-XAML al paginii MainPage.xaml. modificam SupportedOrientations in SupportedOrientations = "PortraitOrLandscape",iar Orientation in Orientation="Landscape".
<phone:PhoneApplicationPage
x:Class="NavigationApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="728" d:DesignHeight="480"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Landscape"
shell:SystemTray.IsVisible="True">
- In redactorul grafic de asemenea se poate face acest lucru. Daca dorim sa modificam orientatie: click-dreapta in zona redactorului grafic si din meniu alegem Switch To Postrait
9.Urmarirea modificarii orientarii ecranului
- Destul de des trebuie de determinat modificarea orientarii ecranului. De exemplu, nu intotdeauna, una si aceiasi interfata utilizator lucreaza bine in toate orientatiile. De exemplu in Landscape, interfata poate sa nu incapa pe ecran. Pentru a demostra acest lucru, vom modifica inaltimea butonului din exemplul nostru: In MainPage.xaml modificam rindul de cod in asa mod:
<Button x:Name="btnNokia" Height="350" Content="Informatia despre compania Nokia"
Click="btnNokia_Click" ClickMode="Press" />

In Landscape interfata nu incape pe ecran. O rezolvare este ascunderea denumirii aplicatiei in modul Landscape. In aplicatiile reale desigur trebuie de gasit alta alternativa.
Adaugam pe pagina MainPage.xaml codul urmator
<phone:PhoneApplicationPage
...
OrientationChanged="PhoneApplicationPage_OrientationChanged">
- In evenimete vom ascunde sau vom arata denumirea paginii in dependenta de orientatia ecranului. Pe pagina MainPage.xamp.cs adaugam:
private void PhoneApplicationPage_OrientationChanged(object sender, OrientationChangedEventArgs e)
{
if (e.Orientation == PageOrientation.LandscapeLeft
|| e.Orientation == PageOrientation.LandscapeRight)
{
TitlePanel.Visibility = Visibility.Collapsed;
}
else
{
TitlePanel.Visibility = Visibility.Visible;
}
}
- In urma executarii programei observam ca in mod Lanscape denumirea paginii dispare.
- In aceatsa tema a fost tratata schimbarea orientatiei. Dar datele despre orientatie dau doar o informatie sumara despre pozitia telefonului in spatiu. Pentru a afla deplasarea telefonului pina la unitati de grade se foloseste functionalitatile Accelerometrului.
10.Claviatura de pe ecran si contextul de introducere date
- Pentru a folosi claviatura de pe ecran in Windows Phone, nu trebuie intreprinse careva actiuni. Daca in interfata aplicatiei exeista un element pentru introducere date, atunci claviatura automat apare la tastarea de catre utilizator pe elementul respectiv, de exemplu pe cumpul text. In afara de asta se poate de impus claviatura sa afiseze doar simbolurile care sunt necesare in acest context. De exemplu la introducerea numarului de telefon sau pretul cumparaturii, acestea vor fi cifre, iar la introducerea e-mail-ului utilizatorul trebuie sa poata usir introduce simbolul @. In interfata unui chat, des trebuie de introdus emoticoane.
- Care anume claviatura va fi afisata ? de asta raspunde contextul de introducere (InputScope). Fiecare cump de text (TextBox) si cimpul introducerii parolei (PasswordBox) permit de a seta contextul de input. Asa setare nu este absolut necesara, dar utilizatorului ii este placut sa lucreze cu o claviatura adaptata la necesitatile aplicatiei.
- Examinam lucrul cu cimpurile de text pe un exemplu concret:
Cream un nou proiect in Visual Studio cu ajutorul sablonului Windows Phone Application. Denumim aplicatia InputScopeApp. In acest exemplu vom crea o aplicatie pentru a telefona pe numarul indicat. Aplicatia va contine cimp de text pentru introducerea numarului de telefon si butonul SUNA. Elementele de control vor fi pe pagina MainPage.xaml.
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<StackPanel>
<TextBox x:Name="txtPhoneNumber"></TextBox>
<Button x:Name="btnDial" Content="SUNA"/>
</StackPanel>
</Grid
Cind incercam sa introducem un numar de telefon apare claviatura standart QWERTY - pentru introducere text. Pentru a modifica acest lucru, modificam proprietatea InputScope al elementului de control TextBox in TelephoneNumber.
<TextBox x:Name="txtPhoneNumber" InputScope="TelephoneNumber"></TextBox>
Acum cind vrem sa introducem un numar de telefon apare claviatura potrivita.
- Pentru a folosi claviatura calculatorului in emulator trebuie de tastat <Pause/Break> pentru a reveni mai tastam odata.
- Cream eveniment pentru tastarea butonului btnDial si includem in fisierul MainPage.xaml.cs saptiul de nume Microsoft.Phone.Tasks.
using Microsoft.Phone.Tasks;
In MainPage.xaml.cs introducem codul urmator:
private void btnDial_Click(object sender, RoutedEventArgs e)
{
var phoneCallTask = new PhoneCallTask();
phoneCallTask.PhoneNumber = txtPhoneNumber.Text;
phoneCallTask.DisplayName = "Mos Craciun";
phoneCallTask.Show();
}
- Analizam si alte contexte de input:
- Text. Acest context are un buton - emoticon. La tastarea acestui buton claviatura afiseaza emoticoane.
- URL. Acest context are un buton - .com. Destinata pentru introducerea rapida a demeniului. De asemenea este si butonul <Enter> pentru a trece la link
- Number. Introducere numere
- EmailNameOrAddress. Exista butonul .com si @
11.Intellisense pentru contextul de input
- Am observat ca la initializarea cu valoare a proprietatii InputScope, nu apare lista cu toate valorile posibile ale acesteia. Daca se va folosi un cod mai complicat, atunci lista se poate de vazut:
<TextBox>
<TextBox.InputScope>
<InputScope>
<InputScopeName NameValue="Bopomofo"/>
</InputScope>
</TextBox.InputScope>
</TextBox>
In exemplu acesta folosim contextul de input Bopomofo - sistema fonetica pentru introducere in limba Chineza
12.Deschidere claviatura din cod
- Uneori trebuie de obtinut input de la claviatura,fara a fi afisat in cimpul de text. Una din posibilitati:
- Adaugam pe pagina un buton
- Adaugam pe pagina un cimp text, dar sa fie invizibil pentru utilizatori. Poate fi dupa limita ecranului sau transparent. Principalul este ca cimpul de text sa fie in arborelele vizual al paginii
- La tastarea butonului se apeleaza metoda Focus al cimpului text
- Utilizatorul vede claviatura dar nu vede cimpul textului
Folosirea acestor metode NU SE RECOMANDA.
13.Cimp pentru introducere parola
- Passwordbox. la introducerea unui simbol, acesta este afisat o secunda apoi se transforma in steluta/punct etc. Pe calculatoarele obisnuite acest lucru nu se intimpla. Se poate de setat simbolul de ascundere la dorinta cu proprietatea PasswordChar. De exemplu: acest simbol sa fie ?
<PasswordBox PasswordChar="?" />
- Pentru cimpul de input al parolei sunt citeva contexte. Password si NumericPassword - pentru introducere simpla si respectiv numerica.
14.System tray
- In designer - ul grafic al Visual Studio, dar si la pornirea aplicatiei, in partea de sus al ecranului se poate de vazut informatia despre telefon, cum ar fi nivelul de semnal, nivelul acumulatorului etc. Aceasta informatie este importanta pentru utilizator. Zona in care se afiseaza aceasta informatie se numeste System tray. System tray acipa 32 pixeli in inaltime, Se poate de ascuns. Si in acest caz aplicatia va avea cu 32 pixeli pe inaltime mai mult.
- By default System tray se afiseaza pe toate paginile. Pentru aceasta raspunde
shell: SystemTray.IsVisible="true"
Pentru a ascunde system tray atribuim acestei proprietati valoarea false. Se recomanda de a face system tray semitransparent. Sa presupunem ca facem transparenta 0.5: shell: SystemTray.Opacity="0.5"
- Se poate de setat culoare la fon(shell: SystemTray.BackgroundColor="Yellow") si la informatie(shell: SystemTray.ForegroundColor="Red")
- System tray ofera inca o utilitate - afisare indicator de proces (ProgressIndicator). elementul de control al ProgressIndicator este accesibil si far system tray, dar in asa caz trebuie de ales un loc pentru el.
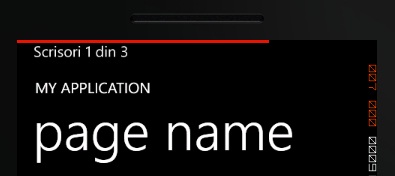
-ProgressIndicator poate lucra in doua moduri - arata valoarea concreta a progresului, si sub forma de informatie ca merge un oarecare proces. In al doilea caz se afiseaza patru puncte care se misca. Indicatorul de progres permite sa adugam si o informatie adaugatoare (ex.: download 3 din 1). Sa adaugam in aplicatie unindicator de progress cu text si cu valoarea 0.7 care arata ca procesul sa indeplinit la 70%.
- Pe pagina mainPage.xaml adaugam codul urmator:
<shell:SystemTray.ProgressIndicator>
<shell:ProgressIndicator IsVisible="True"
Text="Scrisori 1 din 3" Value="0.7"/>
</shell:SystemTray.ProgressIndicator>

- Acum in loc de valoare concreta al progresului setam proprietatea IsIndeterminate cu valoarea True. In asa caz vor fi afisate cinci puncte miscatoare pe ecran.
<shell:SystemTray.ProgressIndicator>
<shell:ProgressIndicator IsVisible="True"
IsIndeterminate="True"/>
</shell:SystemTray.ProgressIndicator>
- Intotdeauna cind aplicatia executa o operatie de lunga durata trebuie de afisat indicatorul de proces (nu are importanta unde se afla).
15.Panelul aplicatiei - Application Bar
- Este un element de control, care se aflca in partea de jos al ecranului si contine citeva butoane rotunde(max. 4). In afara de asta in coltul dreapta-sus se afiseaza trei puncte, tastind pe ele se poate de expandat panelul. In acest caz vor aparea infromatie si punctele din meniu(daca sunt). In afara de aceasta panelul aplicatiei se poate afisa in stare minimizata, in care se afiseaza doar trei puncte.
- Acest panel se creaza individual pentru fiecare pagina, nu la nivelul intregii aplicatii. De aceia pe pagini diferite pot fi si panele diferite sau chiar pot lipsi de pe unele pagini.
- Sabloanele paginilor in Visual Studio includ cod comentat pentru lucrul cu panelul aplicatiei.
<!--Sample code showing usage of ApplicationBar-->
<!--<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>-->
- Pentru butianele rotunde este elementul de control
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
In acest caz semnul butonului va fi imaginea appbar_button1.png iar textul Button 1
- Pentru punctele din meniu este ApplicationBar.MenuItems
Punctele din meniu pot contine doar text, si sunt determinate in panelul aplicatiei in zona ApplicationBarMenuItem
- pentru a vizualiza aceste punce trebuie de decomentat codul corespunzator
- Pentru transoparenta - Opacity
16.Teme de sistem si accente de culori
- Windows Phone ofera posibilitatea de alege intre tema - Light si Dark. Utilizaotii mai pot instala si culoarea accentuata. SO ofera 10 astfel de teme. Culoarea accentuata se foloseste des in Windows Phone, de exemplu cu ea se coloreaza fonul tail-rilor pe pagina principala.
- La c rearea aplicatiei pentru Windows Phone deseori dorim sa schimbam culoarea elementelor. Platforam nu are nici o limita pentru asta. Dar cind modificam culoarea, trebuie de gindit cum va arata interfata in alta tema si cu alt accent de culori. E bine de folosit culorile temei de sistem.
- Insa se poate de creat aplicatii care sa arate identic in toate temele.
- Pentru folosirea culoriloe de sistem se foloseste mecanizmul Data Binding. Valorile se iau din resursele statice
Color="{StaticResource PhoneAccentColor}"
- Daca este nevoie de Brush folosim PhoneAccentBrush:
Fill="{StaticResource PhoneAccentBrush}"
| Nume resursa | Descriere |
| PhoneAccentBrush | perie cu accentul culorii |
| PhoneForegroundBrush | Peria culorii de baza. In tema intunecata - este de culoare alba. In tema luminoasa - este neagra |
| PhoneBackgroundBrush | Peria culorii fonului |
| PhoneContrastBackgroundBrush | Penita culorii, fonului de constast |
| PhoneContrastForegroundBrush | Penita culorii, fonului principal de constast |
| PhoneDisableBrush | Penita pentru intreruprea elementelor de control |
| PhoneSubtleBrush | Penita pentru linii subtiri |
| TransparentBrush | Penita transparenta |
| PhoneSemitransparentBrush | Penita semitransparenta |
| PhoneChromeBrush | Penita culorii panelului aplicatiei |
- Resurse analogice sunt si pentru culori, doar ca se termina nu cu Brush dar cu Color. (Color="Transparent")
- Adaugam in aplicatie un dreptughi 200x100, fonul caruia va fi accentul de sistem, iar margina va fi colorata cu culoarea de baza.
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Rectangle Width="200"
Height="100"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Stroke="{StaticResource PhoneForegroundBrush}"
StrokeThickness="1"
Fill="{StaticResource PhoneAccentBrush}"/>
</Grid>
17.Determinarea temei curente prin soft
- Uneori este nevoie de aflat care tema este aleasa pe telefon. Acest lucru se face verificind valoarea unui din resursele - PhoneDarkThemeVisibility , sau PhoneLightThemeVisibility
18.Semne pentru butoanele panelului aplicatiei si la tailulilor
- Panelul aplicatiei automat sustine culoarea butoanelor in dependeta de tema.
- Pentru asta imaginile folosite in calitate de semne trebuie sa:
- Imaginea trebuie sa aiba latimea si inaltimea, egala cu 48 px cu dpi = 72.
- Fonul imaginii trebuie sa fie transparent
- Culoarea elementelor imaginii trebuie sa fie albe (alte culori sunt interzise)
- Nu trebuie de adaugat margine rotunda (se face automat)
19. Rendering in regim 16 biti
- un pixel din imagine poate folosi un numar diferit de biti de memorie. De citi biti are un pixel depinde numarul de culori care se pot afisa pe ecran. Se foloseste formatul pe 32 de biti, in care 24 bti determina culoarea, iar 8 biti determina transparenta (alfa-canal) pentru fiecare pixel.
- Dar folosirea formatului pe 32-biti (sau 24 fara alpfa canal) nu este optima pentru programarea aplicatiilor pentru telefoane. De aceia Windows Phone foloseste formatul pe 16-biti. Acest lucru duce la marirea timului autonom de lucru, dar si folosirea de memorie video de doua ori mai putina
- Cerintele minime pentru telefoanele Windows Phone sunt sustinerea formatul pe 16-biti.
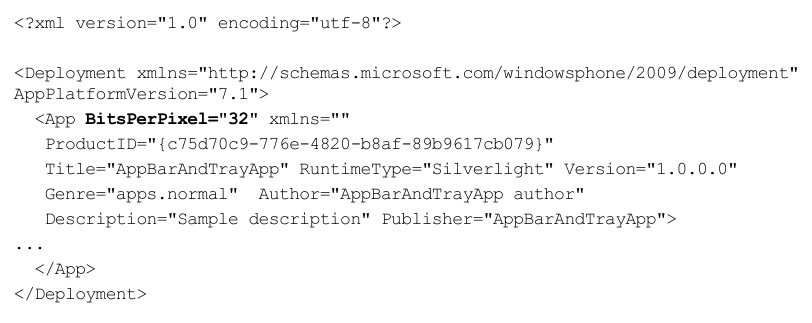
- daca este necessar de folosit imagini pe 32 biti, introducerea lor se poate forta : in fereastra Solution Explorer->Properties->WMAAppManifets.xml introducem

- Introducrea regimului pe 32-biti afecteaza productivitatea telefonului !!!
20. Folosirea stilurilor pentru text
- Windows Phone ofera o multime de stiluri pentru elementele de control. Vom analiza doar stilurile pentru texte. presupunem ca pe pagina sunt doua
inscriei si un buton
<StackPanel>
<TextBlock Text="Text rau"/>
<TextBlock Text="Text bun"
Style="{StaticResource PhonetextNormalStyle}"/>
<Button Content="Buton"/>
</StackPanel>
Pentru prima inscriere stilul nu este determinat. Pentru a doua este setata Style="{StaticResource PhonetextNormalStyle}"/> ,care are ca efect includerea spatiilor
- Pentru toate blpcurile de text trebuie de ales situl corespunzator
- In afara de situluri pentru text, Windows Phone ofera resurse pentru srifturi si marimea acestora EX:
<TextBlock
Text="Sriftul si marimea"
FontFamily="{StaticResource PhoneFontFamilySemiLight}"
FontSize="{StaticResource PhoneFontsizeLarge}"/>
- In majoritatea cazurilor la afisarea textului trebuie sa ne limitam la stilurile blocului de text, dar sa nu folosim resursele sriftului sau sa declaram sriftul si marimea direct.
- Cite sfaturi: Nu trebuie des de folosit marimea sriftului mai mica de 15 puncte (aprx. 20 px)
21. Sarcini de pornire si de selcetie
- Pentru a porni selectia este necesar doar de a include spatiul de nume
using Microsoft.Phone.Tasks;
22. Sarcini de pornire